Trong bài viết mình chia sẻ Debug là gì ? Các cách hỗ trợ debug trong WordPress khi xây dựng trang website các bạn gặp các lỗi như debug trong WordPresserror 404,notice ,fata error Mình hướng dẫn cách bạn cách debug trên trang website khi các bạn gặp lỗi cần fix bug nhé .Trong bài trước mình có hướng dẫn tải Visual studio code các bạn tải về và thực hành nhé .
Debug là gì
Các bạn hiểu đơn giản debug nghĩa là các bạn tìm ra lỗi và tìm cách để fix lỗi trong để chương trình chạy ổn định trở lại .

Debug là gìQuy trình debug
Bước 1:Tìm ra lỗi debug
Các bạn thấy trang website chạy không như mong muốn hay lỗi một vấn đề nào đó trong trường này cần tìm ra nguyên nhân lỗi để debug kịp thời .
Bước 2:Sử dụng các công cụ debug
Hiện nay có các công cụ giúp các bạn debug trong lập trình giúp bạn kiểm tra biến,theo dõi nguồn thực hiện và mô tả rõ tình huống để hiểu hơn về lỗi.
Bước 3: Debug
Dựa vào thông tin lỗi các bạn sử dụng mã nguồn để tìm kiểm lỗi và tìm kiếm cách khắc phục lỗi đó.
Bước 4 :Kiểm tra lại
Sau khi đã sửa lỗi, các bạn cần thử nghiệm lại chương trình để đảm bảo rằng lỗi đã được khắc phục và chương trình hoạt động đúng.
Các cách debug trong WordPress
Cách 1:Plugin debug trong WordPress
Việc sử dụng plugin debug hỗ trợ các bạn fix lỗi hiệu quả trong quá trình làm việc trên nền tảng WordPress một số plugin hỗ trợ debug như : WP Debugging, Query Monitor.. Các plugin này sẽ hỗ trợ bạn trong quá trình làm việc nếu trang website các bạn đang gặp bug cần fix thì plugin này hỗ trợ rất hiệu quả. ví dụ, Plugin Query Monitor:
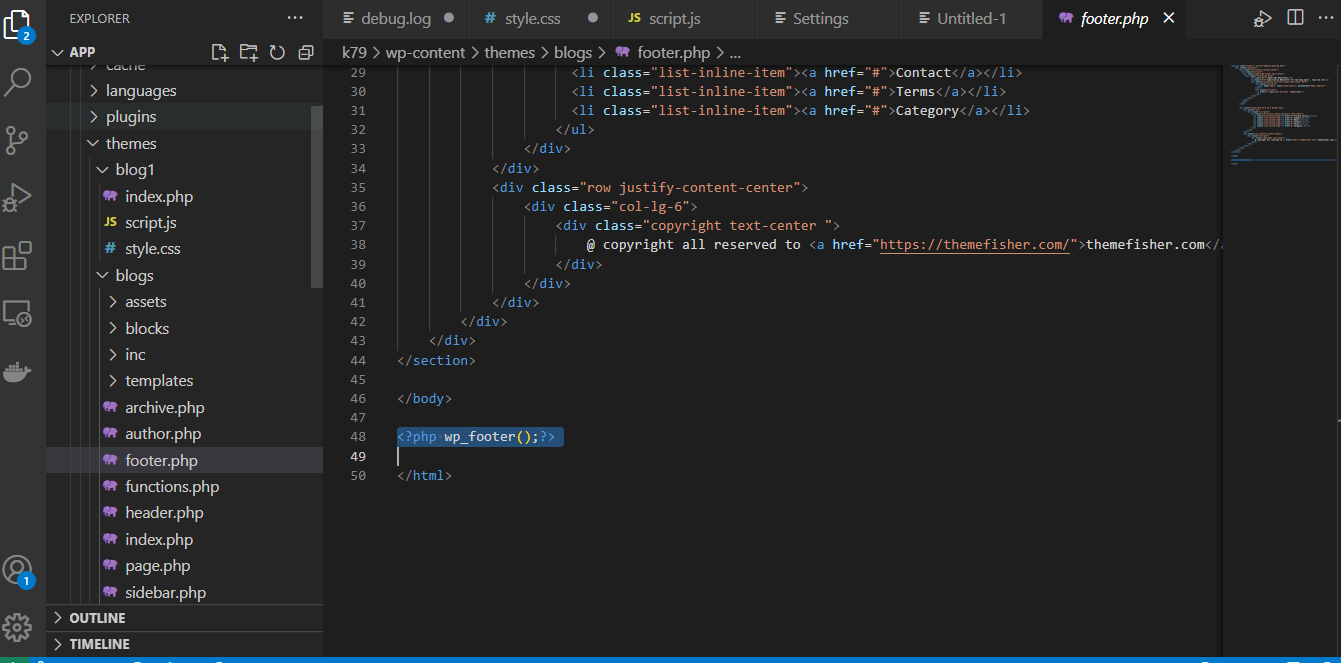
Mình xóa thử một đoạn code là <?php wp_footer();?>; mình sẽ bỏ dấu ?> trong codephp các bạn sẽ thấy xảy ra lỗi .

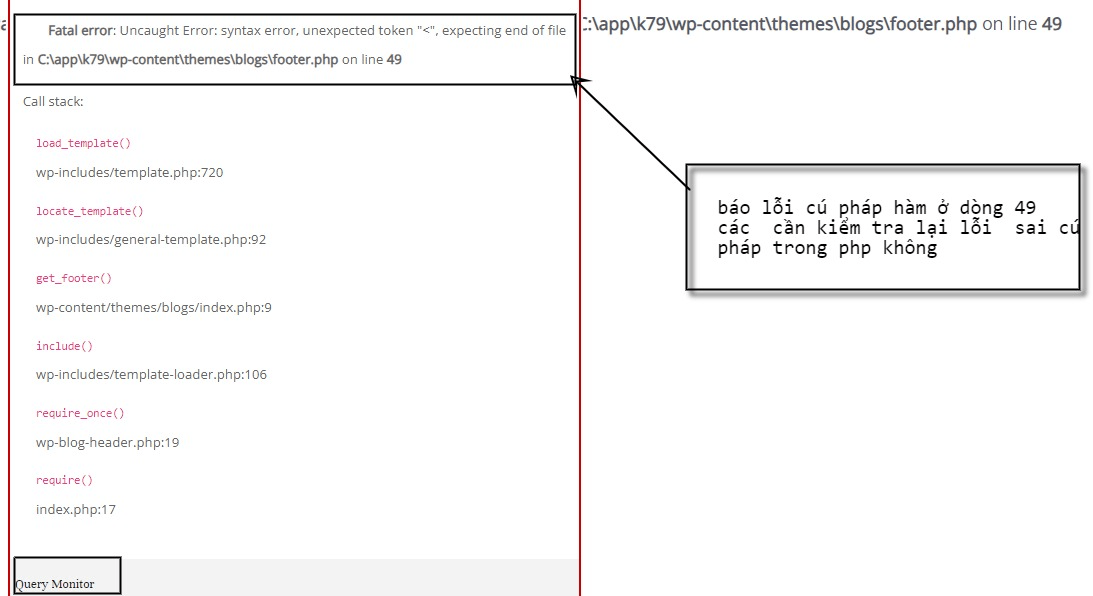
Query MonitorMình vào lại trang website các bạn sẽ gặp ngay ngoài giao diện plugin Query Monitor báo lỗi code

Query MonitorMình vừa bỏ dấu?>trong codephpthì chương trình báo lỗi cú pháp hiện ra ngoài chương trình.
Note
Nếu các bạn làm trên Productionbugs hiện ra ngoài trang có thể gây ảnh hưởng đến khách hàng truy cấp các bạn vào file wp_config tìm đến dòng code define( 'WP_DEBUG', Fase); bạn đổi true →false khi đó khi có bug nào sẽ tự động lưu vào trong file debug.log
Cách 2:Tạo file debug trong wp_content
Nếu các bạn làm trên hosting đã mua sẵn các bạn không muốn các lỗi hiện lên website khi debug các bạn có thể lưu ở một file là debug.log, sau này khi có lỗi nào trên website các bạn vào lại file debug.log để kiểm tra.
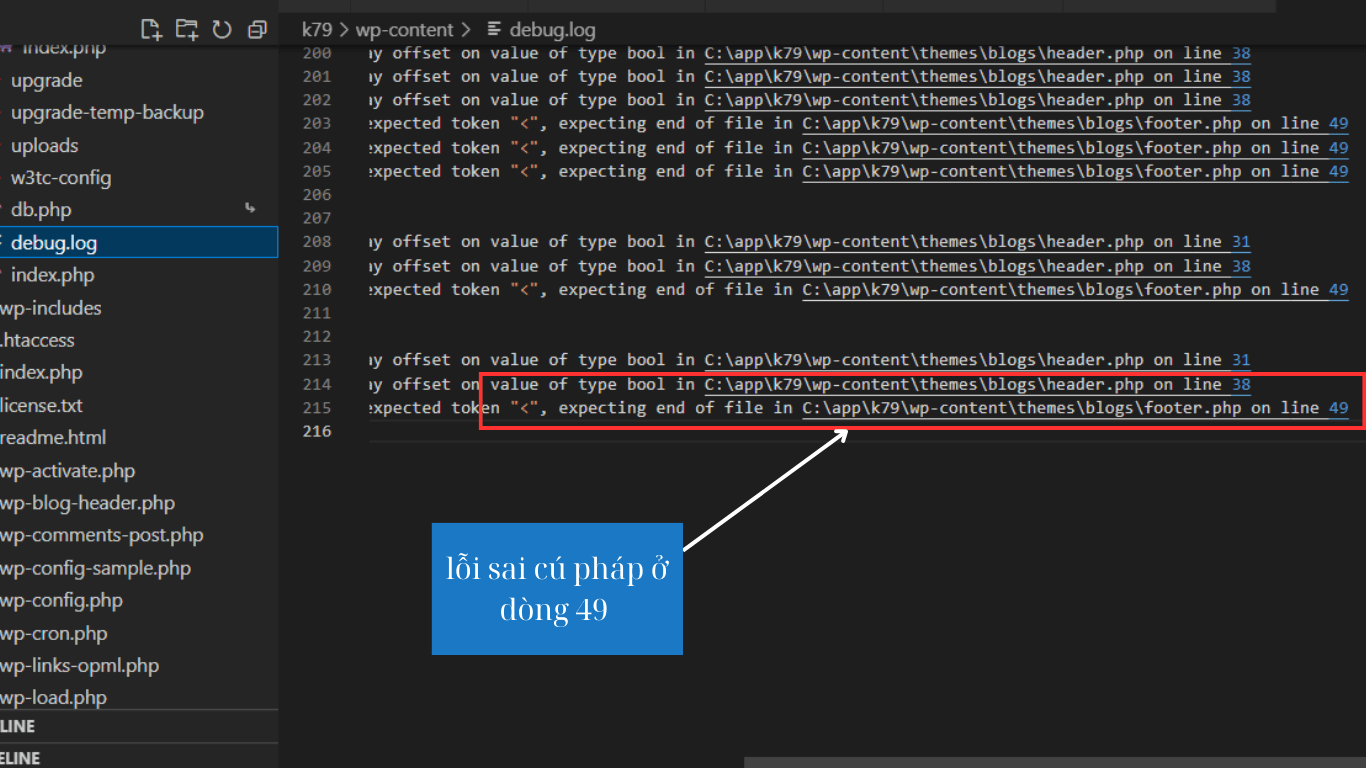
Cách tạo file debug.log bạn vào wp_config và tìm đến (" WP_DEBUG', False") các bạn thêm một dòng code mới là (“WP_DEBUG_LOG, true") khi đó file wp _content sẽ xuất hiện một file mới đó là debug.log sau này khi trang các bạn gặp lỗi các bạn vào file này để kiểm tra lỗi.

debug.logTrong trường hợp lỗi quá nặng các bạn không thể debug các bạn copy bug lên mạng để tìm lỗi và trang đầu tiên các bạn ra là stack Overflower có hướng dẫn các khắc phục lỗi nhé.
Cách 3 :Debug trong file error.log
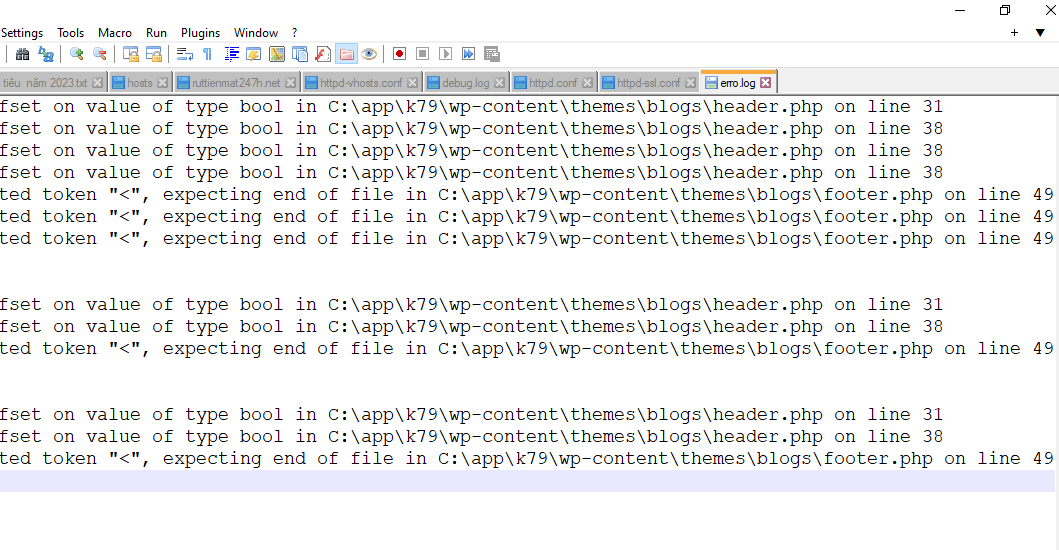
Nếu các bạn sử dụng trên localhostmình có thể sử dụng câu lệnh trong file httpd-vihost.config các bạn thêm mình một đoạn code là ErrorLog "tên đường dẫn.tên miền chủ ảo.local-error.log" khi đó sẽ tạo ra một file error.log trong ổ đĩa chứa source khi đó log sẽ xuất hiện ra trong thư mục này.

error.logKết lại
Trên đây là các 3 cách debug trong trang website trên nền tảng wordPress trong quá trình xây dựng kênh chắc chắn có nhiều lỗi các bạn nên cài đặt để hỗ trợ các bạn trong quá trìnhfix bugmột cách hiệu quả nhé .