Trong bài viết này mình chia sẻ các bạn cách custom logo trong wordPress giúp bạn có thể điều chỉnh được kích thước logo và thay đổi logo trong WordPress.Trong bài trước mình có hướng dẫn các bạn cách chuyển từ HTML sang WordPress bài 3 và một số hàm thường hay sử dụng trong WordPress khi bắt đầu xây dựng trang các bạn tham khảo nhé .
Cách custom logo trong WordPress

Cách Custom logo trong WordPressTùy chỉnh kích thước logo trong file function
Khi bạn mới tạo WordPress việc custom logo là rất quan trọng trong việc tùy chỉnh kích thước ,hình ảnh logo làm sao cho đẹp mắt và phù hợp với kích logo mặc định để custom logo các bạn cần gọi một hook có tên là hook action và sử dụng hàm after_setup_theme . Khi đó các bạn cần gọi một biến có tên là $args để chứa các kích thước ảnh ,độ rộng và cũng như là có crop hình ảnh logo trong trang bạn hay không . Để custom các bạn vào file function.php dùng hàm add_theme_support như hình bên dưới nhé các bạn.
<?php
function logo_setup(){
$args = array(
'height' => 100,// tùy chỉnh chiều cao logo.
'width' => 100, // tùy chỉnh độ rộng của logo.
'flex-height' => true,
'flex-width' => true,
'header-text' => array('site-title', 'site-description'),
'unlink-homepage-logo' => true,
);
add_theme_support('custom-logo', $args); //argument
}
?>
// dùng hook add_action hook vào WP.
add_action('after_setup_theme','logo_setup');
Mình giải thích các thành phần trong đó biến $args các bạn tạo để chứa các thành phần của logo
height: Chiều cao logo.
width : Độ rộng của logo.
flex-height : Crop chiều cao hình ảnh .
flex-width: Crop độ rộng của hình ảnh.
header-text : Hiển thị tiêu đề của trang, mô tả trong trang.
unlink-homepage-logo : Khi hiển thị logo các bạn có kèm link không.
Hiển thị logo trong file header
Sau khi các bạn thêm hook after _setup_theme trong file function.php . Để hiển thị logo lên trang các bạn vào file header.php dùng hàm get_theme_mod để lấy logo id và kèm theo url của logo đoạn code bên dưới nhé .
Dùng hàm get_theme_mod lấy logo id
<?php $custom_logo_id = get_theme_mod('custom_logo');?>
Dùng hàm wp_get_attachment_image_src lấy url logo
<?php $logo = wp_get_attachment_image_src($custom_logo_id, 'full'); ?>
Trong đó: get_attachment_image_src : Truyền vào với 2 tham số , tham số thừ nhất là biến attachment_id và tham số thứ 2 kích thước hình ảnh.Lưu ý : Các bạn chèn vào trong phần body và các bạn nhớ cắt đúng chỗ HTML để chèn code nhé sao cho phù hợp nhé.
Để hiện logo ra màn hình các bạn dùng lệnh echo như đoạn code bên dưới.
<img src="<?php echo $logo[0] ?>" alt="logo-laptop" class="img-fluid">
<a class="navbar-brand " href="<?php echo get_bloginfo('url') ?>">
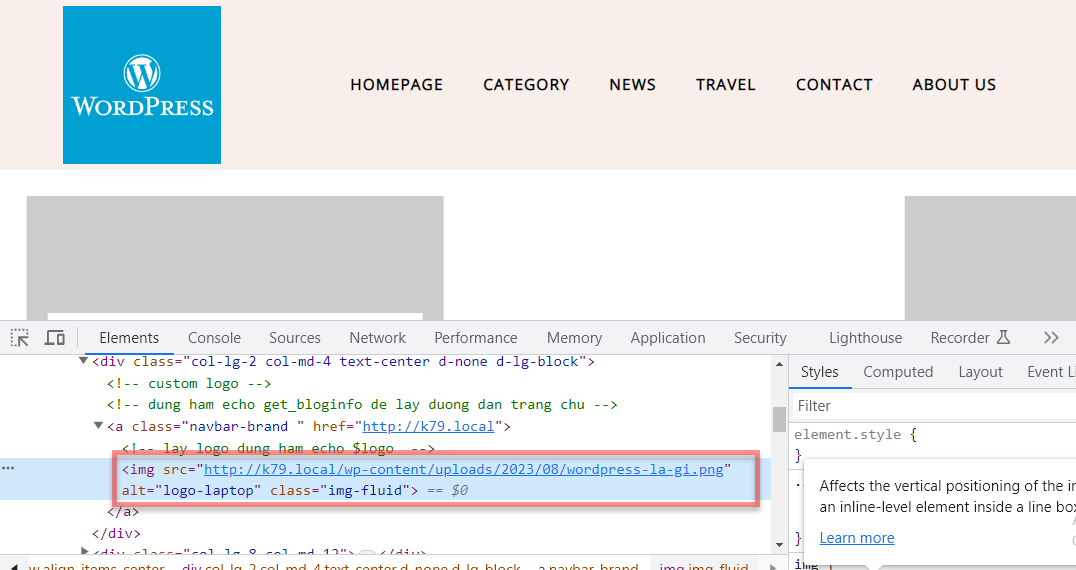
Sau khi chèn các đoạn code vào các bạn quay lại trang chủ kiểm tra bằng cách nhấn inspect element và sau đó các bạn nhấp vào logo để kiểm tra logo đã được upload lên chưa.

Upload logoNhư vậy là các bạn vừacustom logo xong để thay đổi logo các bạn vào customize →Site Identity để thay đổi logo nhé .

Thay đổi logoKết lại
Như vậy , mình vừa hướng dẫn các bạn cách custom logo trong WordPess để hiển thị logo ra ngoài cũng như cách điều chỉnh logo sao cho phù hợp khi bắt đầu xây dựng một trang website WordPress.