Trong bài này mình tiếp tục bài cách chuyển HTML sang WordPress bài 2 nhé các bạn. Trong bài trước mình có hướng dẫn các bạn cách kết nối Css, Javascript trong WordPress để hiển thị trang. Các bạn tham khảo bài trước nhé Cách chuyển HTML sang WordPress .
Cách chuyển HTML sang WordPress bài 2
Trong bài này mình hướng dẫn các bạn cách tách header và footer cũng như cách tạo các page như about, contact trong WordPress nhé.

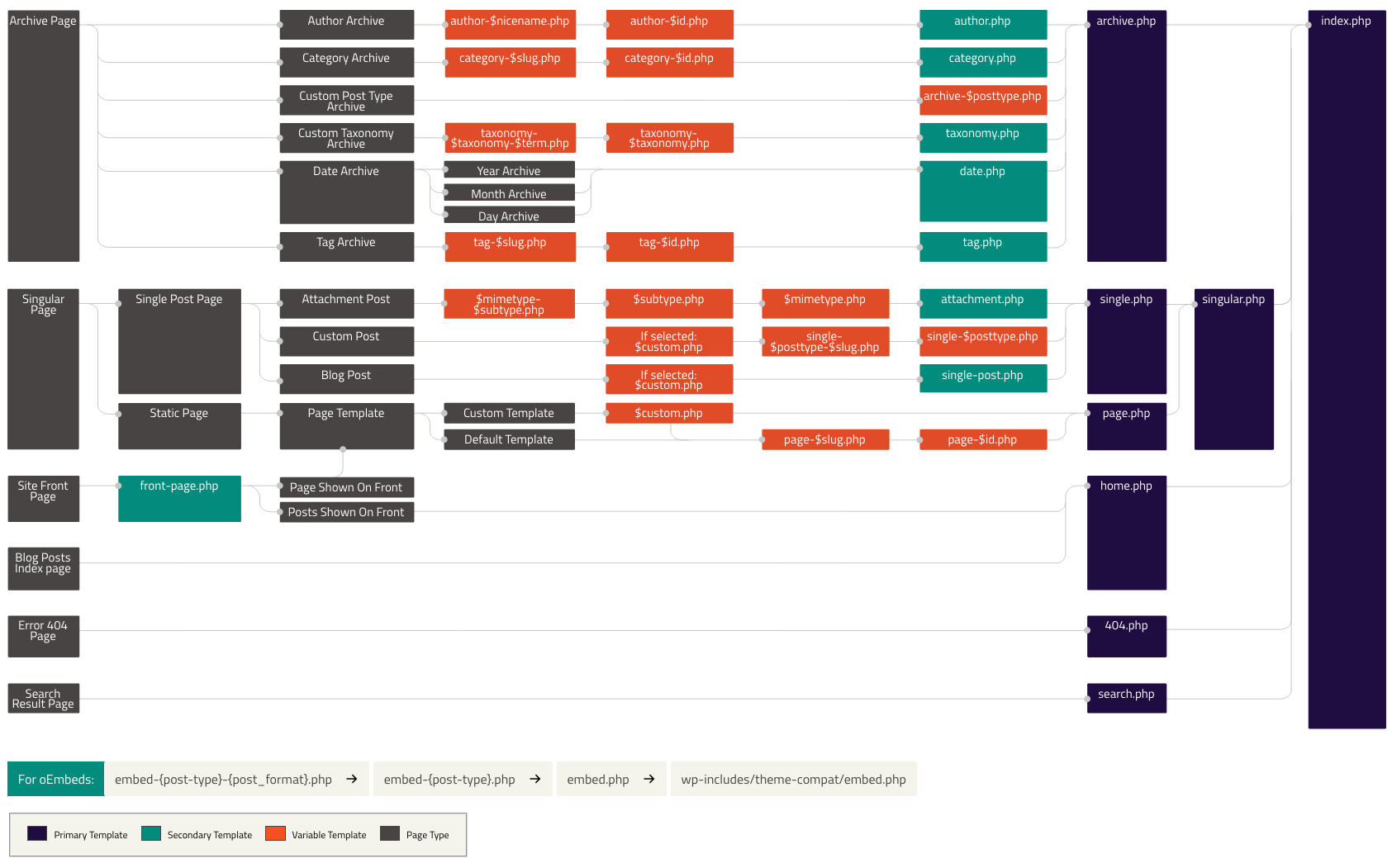
Chuyển html sang wordpress bài 2Sơ lược template Hierarchy
Template Hierarchy giúp các bạn tạo danh mục trong WordPress như page, tags, post và category trong việc lập trình trong WordPress. Mình có để đường link giới thiệu về tempalte hierarchy trên trang WordPress.org các bạn tìm hiểu nhé.

Bảng hierarchy trong WordPressMình giải thích nhé : Các ô màu tím ,màu xanh và màu cam là các ô bạn viết code để hiển thị lên ô màu xám . Nếu bạn để ý kĩ thì trong template hierarchy từ phải qua trái các file khi bạn tạo ra càng hẹp dần nhé .Ví dụ mình muốn tạo 1 trang contact thì mình cần phải tạo một trang có tên page.php khi đó trang contact mới xuất hiện ngoài . Nếu bạn muốn tạo trang với tên cụ thể bạn sẽ gắn ID cho file đó trong code .
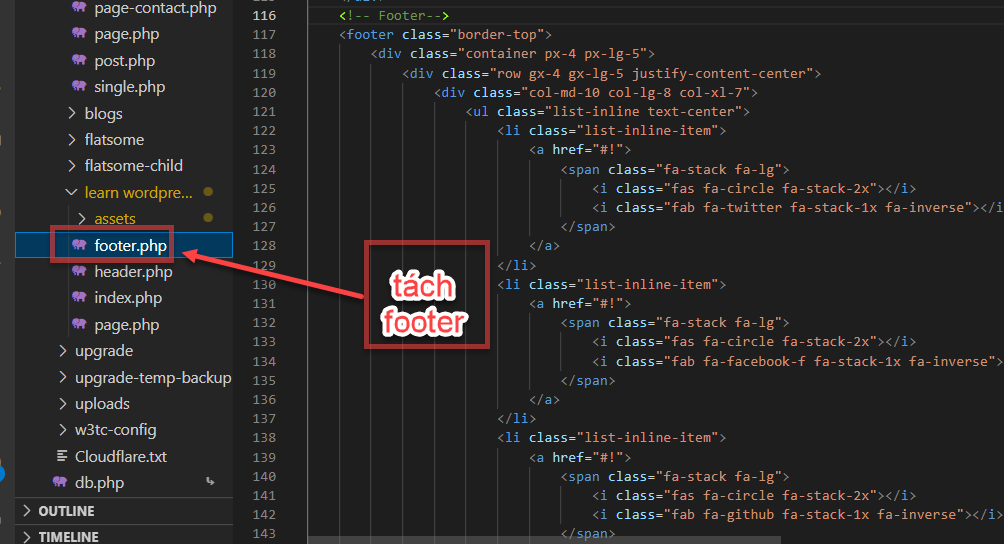
Tách footer và header
Các bạn thấy gữa 2 file page.php và index.php đều có header và footer giống nhau .Vì vậy, để không lập lại code của 2 file header và footermà mình tách ra 2 file riêng ra sau đó mình dùng hàm để gọi 2 file đó ra các khi tạo trang page, post trong WordPress .

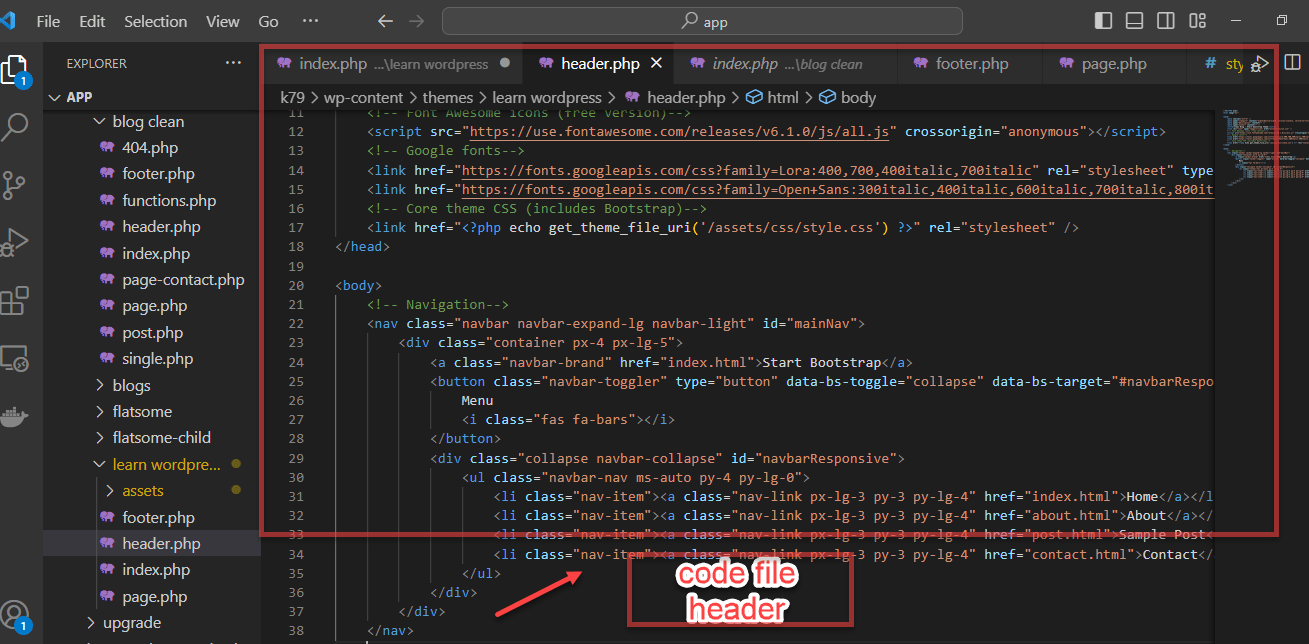
Tách footerTrong trang index bạn kiếm mục comment code <!-- Footer--> bạn sẽ cắt đoạn code đó vào file footer.php .Tương tự , với file header.php các bạn cũng làm tương tự nhé .

tách headerSau khi tách ra thành hai file header.php và footer.php khi đó để hiện thị header và footer các bạn chỉ cần gọi hàm php <?php wp_header() ?> và <?php wp_footer() ?>

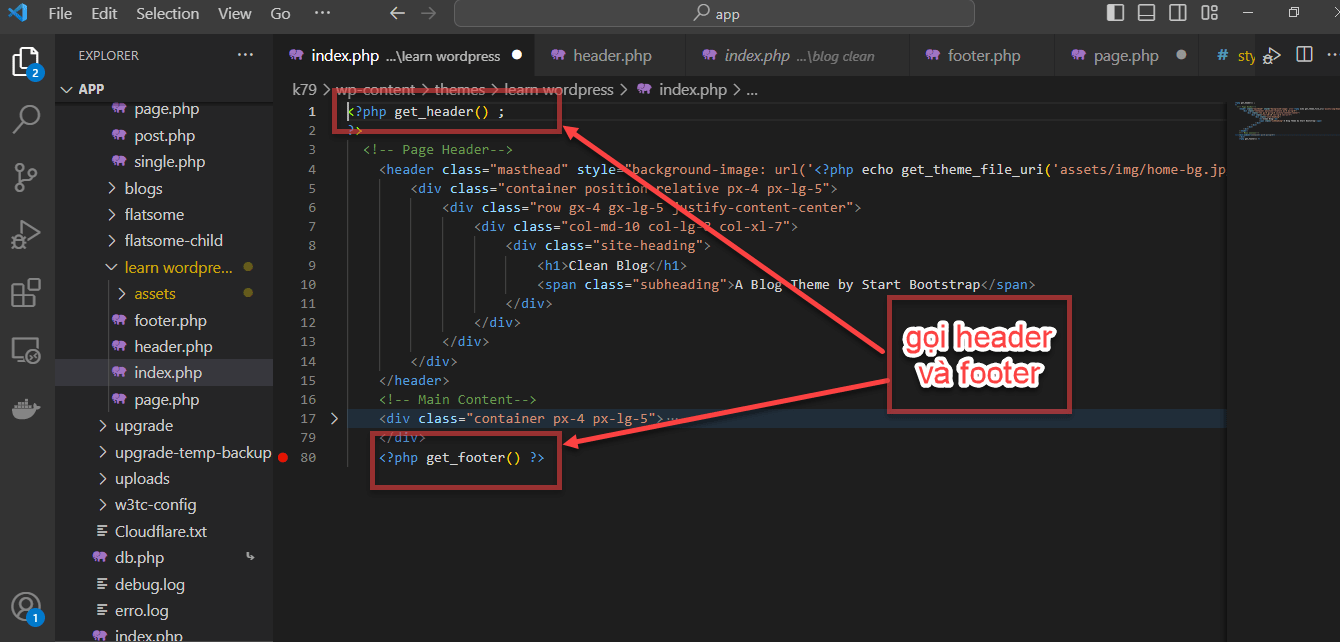
get_header() và get_footer() trong WordPressTạo trang About
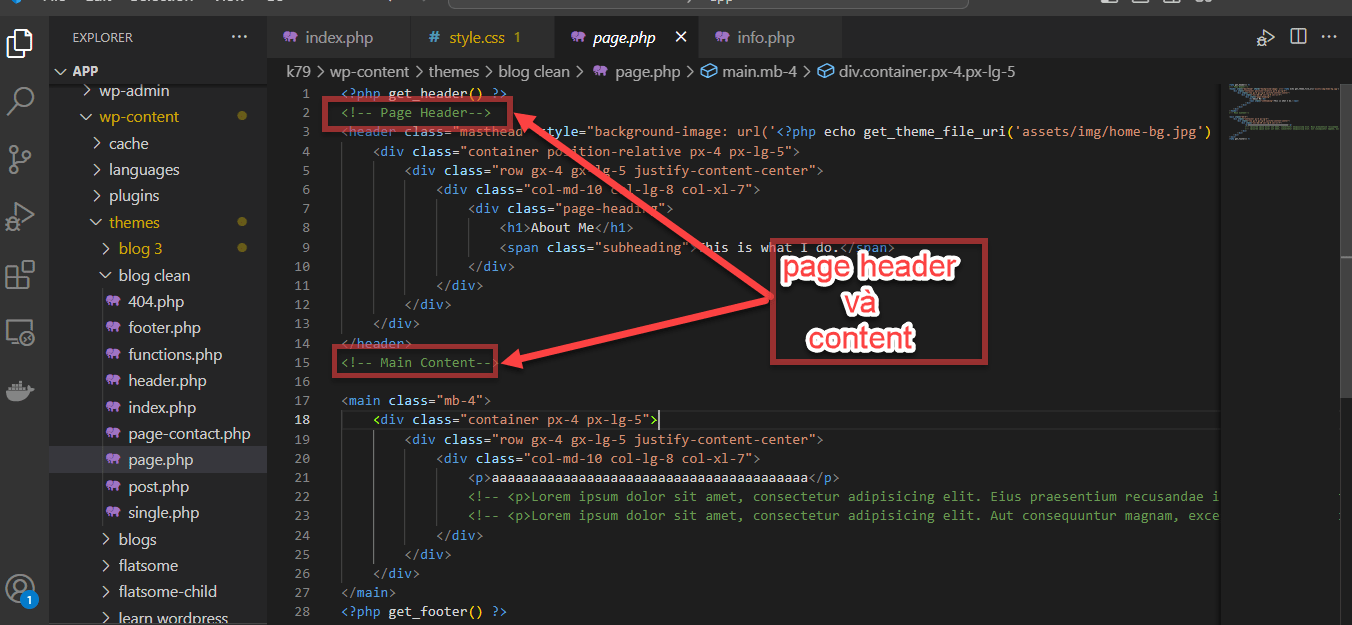
Với trang About các bạn cũng làm tương tự như vậy vì hai phần header và footergần giống với trang index nên mình sử dụng phần content như hình nhé các bạn.

Page header và contentSau khi cắt header và footer các bạn gọi 2 hàm php <?php wp_header() ?> và <?php wp_footer() ?>
Sau đó bạn quay lại nhấn F5 làm mới trang xuất hiện giao diện như vậy nhé .

Tạo trang aboutTạo trang Contact
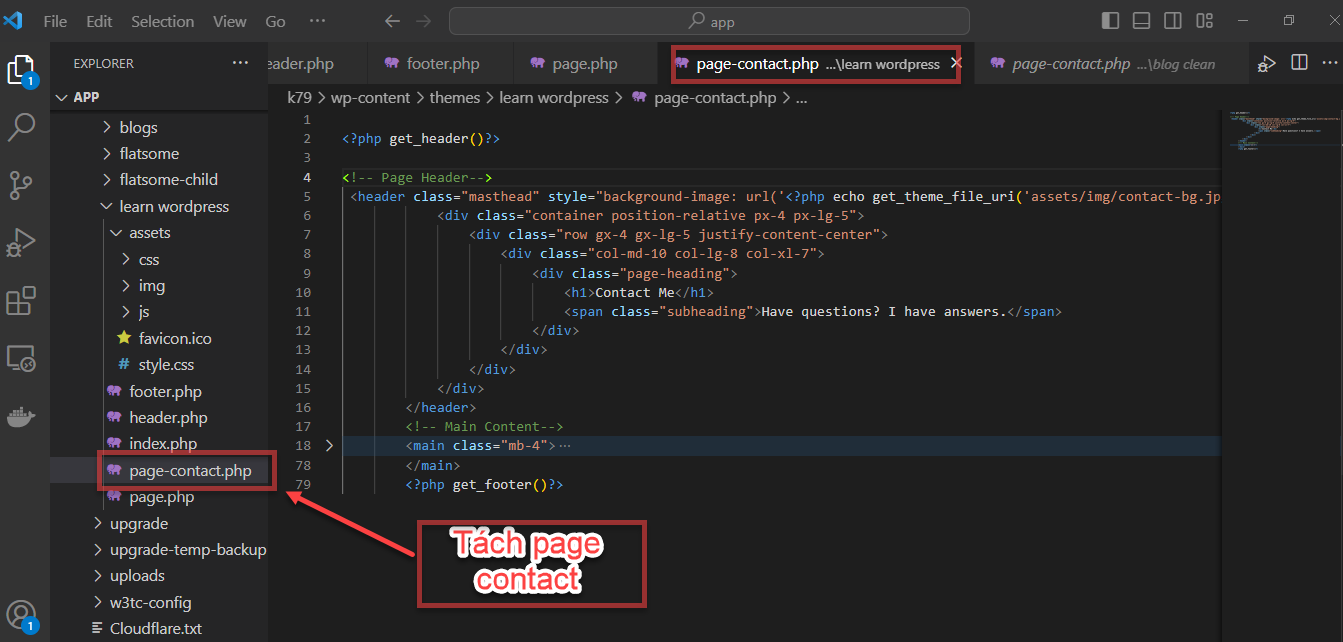
Bên trên mình dùng file page.php để tạo trang about nên khi đó các trang khác bạn tạo ra đều lấy nội dung của trang about nhé . Vì vậy để lấy nội dung trang contactcác bạn sẽ tạo một page và với ID và đuôi .php khi đó bạn sẽ lấy trực tiếp trang page contact . Ví dụ , mình tạo trang contact: page-contact.php .tương trong file page.php các bạn lấy content và page header và gọi hàm <?php wp_header() ?> <?php wp_footer() ?> header và footer cho trang contact .

Tạo file page-contact.phpBạn nhấn F5 làm mới trang và xuất hiện trang contact như hình bên dưới nhé .

Trang contactKết lại
Như vậy, mình vừa hướng dẫn các bạn tạo page và tách header và footer trong WordPress . Để tạo các page khác các bạn dựa vào template hierarchy để tạo nhé . Trong bài sau mình hướng dẫn các bạn tạo post và kết nối trang index với các trang about ,contact và post trong WordPress nhé.