Trong bài này mình hướng dẫn các bạn cách chuyển HTML sang WordPress bài 3 .Bài trước mình có hướng dẫn cách tách header và footer và cách tạo page trong WordPress các bạn tham bài trước cách chuyển HTML sang WordPress bài 2
Cách chuyển HTML sang WordPress bài 3

Cách chuyển HTML sang WordPress bài 3 Trong bài này mình hướng dẫn các bạn tạo trang chi tiết bài viết và cách sử dụng các tempalte tags hay dùng trong WordPress các bạn tham khảo đường link này nhé template tags để tham khảo và sử dụng cho phù hợp nhé.
Tạo trang chi tiết bài viết
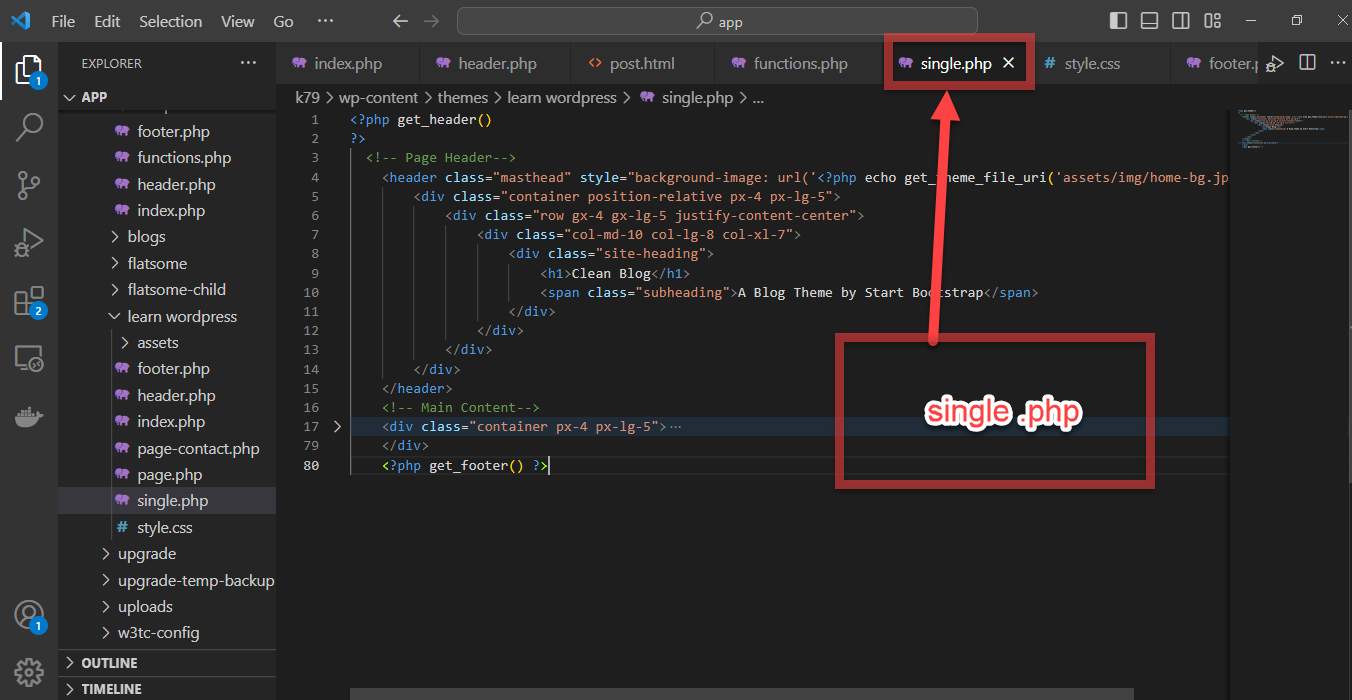
Để tạo trang chi tiết bài viết các bạn tạo file single.php được bao hàm cả attachment.php, single-$posttype.php, single-post.php . Ngoài ra nếu các bạn muốn chia nhỏ hơn các bạn chỉ cần tạo 1 file trong 3 file trên đó là được nhé .
Tương tự như việc tạo page.php thì tạo file single.php cũng tương tự các bạn tách header và footer và gọi bằng 2 hàm php get_header() ?> và<?php get_footer() ?>

Thêm header và footer trang chi tiết bài viếtTạo trang 404
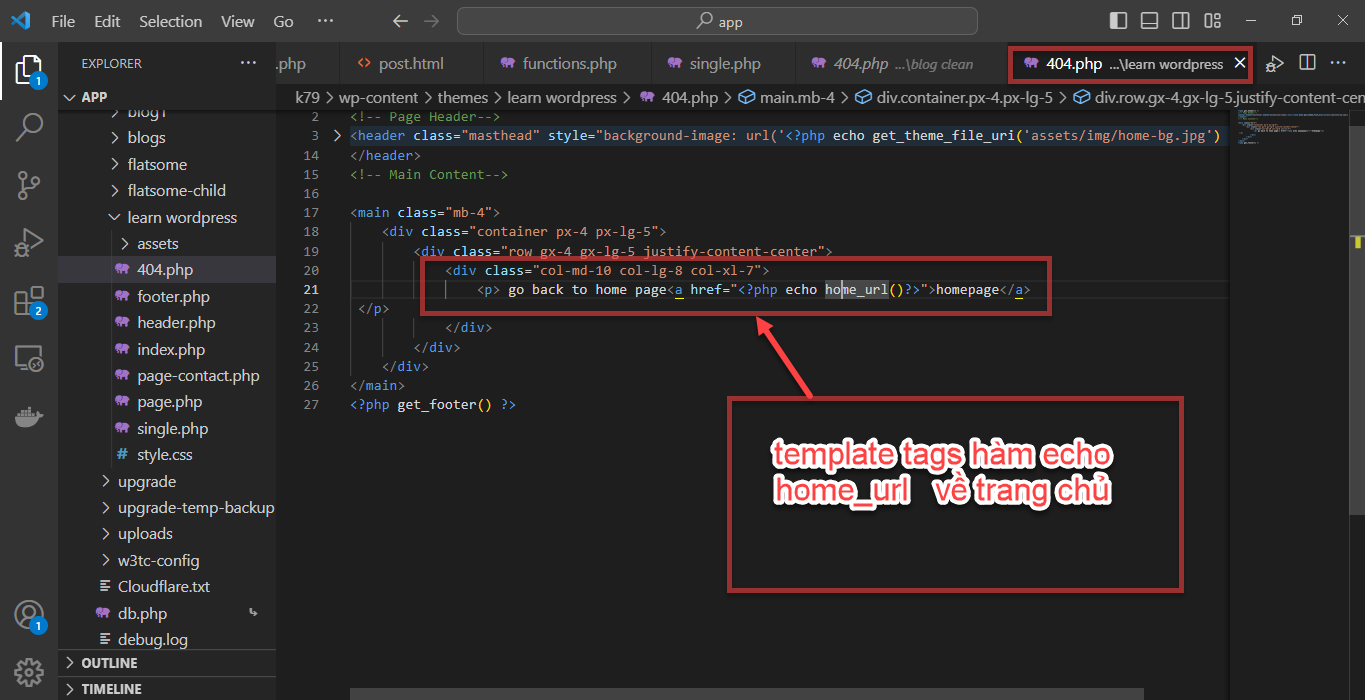
Việc tạo trang 404 trong WordPress rất quan trọng khi bạn có một đường link nào lỗi các bạn hướng khách hàng quay về trang chủ việc tạo trang 404 cũng khá đơn giản các bạn tạo file tên404.php sau đó các bạn sử dụng hàm php để gọi header và footer như các trang khác nhớ chèn đường link để khi vào gõ vào trang 404 điều hướng về lại trang chủ.
File 404.php
Như vậy mình vừa hướng dẫn các bạn tạo 2 file single.phpvà trang 404.php .Vừa rồi mình hướng dẫn các bạn đưa dữ liệu tĩnh để hiển thị trang website .Để thêm dữ liệu động các bạn cần gọi hàm thông qua một số template tags trong WordPress mình liệt kê một số template tags thường hay sử dụng nhé .
Một số tempalte tags trong WordPress .
Template tags : Các bạn hiểu đơn giản là các function để lấy các giá trị, dữ liệu trong database ra ngoài trang website.
Mình giới thiệu các bạn một số template tags thường hay sử dụng trong WordPress nhé :
Các bạn có thể tìm hiểu trong trang WordPress .org về template cụ thể hơn nhé
Dưới đây mình đưa ra một số template tags mình hay thường dùng để tạo một trang .
Lưu ý : khi các bạn gọi hàm nhớ mở code php <?php ?> khi đó các câu lệnh mới được thực hiện.
get_bloginfo: hàm sử dụng để lấy thông tin của site title và tagline trong trang các bạn khi các bạn gọi các bạn thay đổi trực tiếp site title và tagline mà các bạn không cần vào code để chỉnh sửa .
the_author : lấy tên tác giả bài viết .
the_excerpt: lấy phần mô tả trong bài viết .
the_title : lấy tiêu đề bài viết .
the_date: lấy ngày giờ trong bài viết .
the_permalink : thay đổi đường dẫn bài viết.
the_category : lấy danh mục bài viết .
the_ ID: lấy ID bài viết .
Mình bổ sung thêm một số tính năng trong post-thumbnails và HTML5 mình thường dùng hàm after_theme_support để sử dụng .
<?php function theme_setup()
{ add_theme_support('post-thumbnails');
add_theme_support( 'html5', array
( 'search-form', 'comment-form', 'comment-list', 'gallery', 'caption', 'style', 'script', ) ); }
add_action('after_setup_theme', 'theme _setup') ?>
Kết lại
Như vậy , mình vừa hướng dẫn bạn cách tạo trang chi tiết bài viết thông qua file single.php và 404.php và một số template tagsmình hay sử dụng để chuyển dữ liệu tĩnh sang dữ liệu động các bạn tham khảo để thực hành nhé .