Trong bài viết này mình chia sẻ cách chuyển HTML sang WordPress .Chia sẻ cách kết nối Css, Javascript để chạy trên WordPress. Trong bài trước mình có hướng dẫn các bạn cách tạo theme các bạn tham khảo bài cách tạo theme trong WordPress để thực hiện nhé .
Cách chuyển HTML sang WordPress

Cách chuyển html sang WordPress Bạn chuẩn bị một template HTML mình có để đường link cho tải template miễn phí và có phí các bạn tham khảo nhé : startbootstrap , W3layouts , TemplateMonster ,themefisher, themewagon … Các bạn chọn cho mình một template để thực hành nhé .Trong bài này mình sử dụng template Bootstap clean blog để chuyển html sang WordPress . Mình có để link tempalte các bạn tải về và thực hành nhé !
Tạo trang index.php
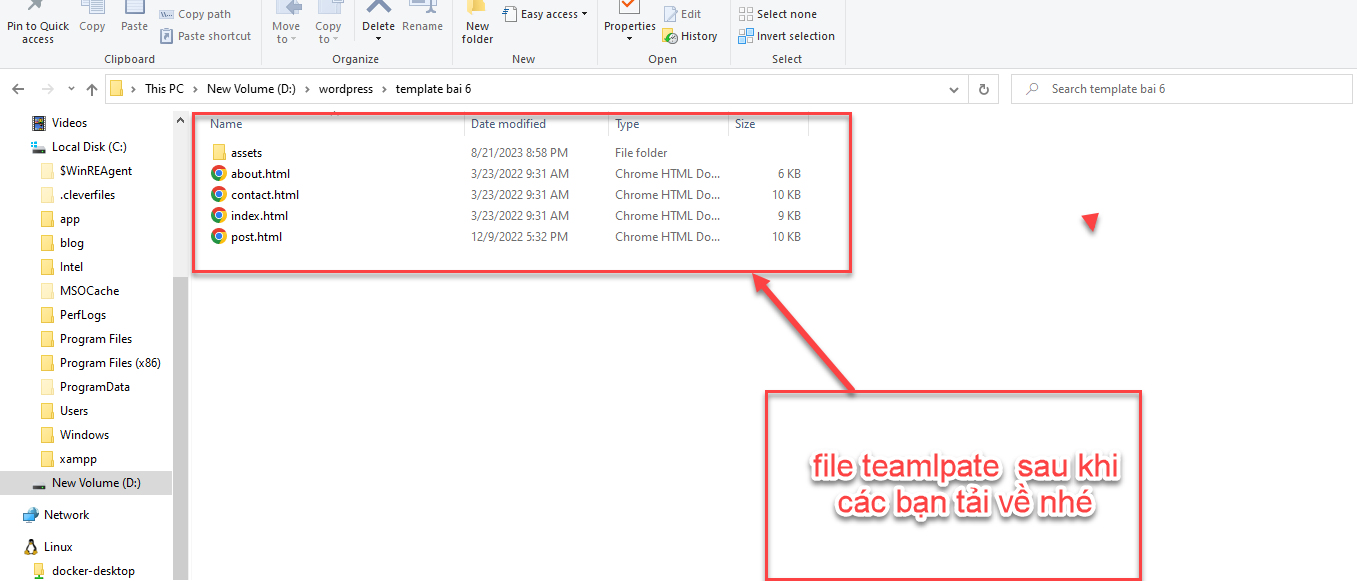
Sau khi tải template về các bạn giải nén file và xuất hiện một file chưa template như hình :

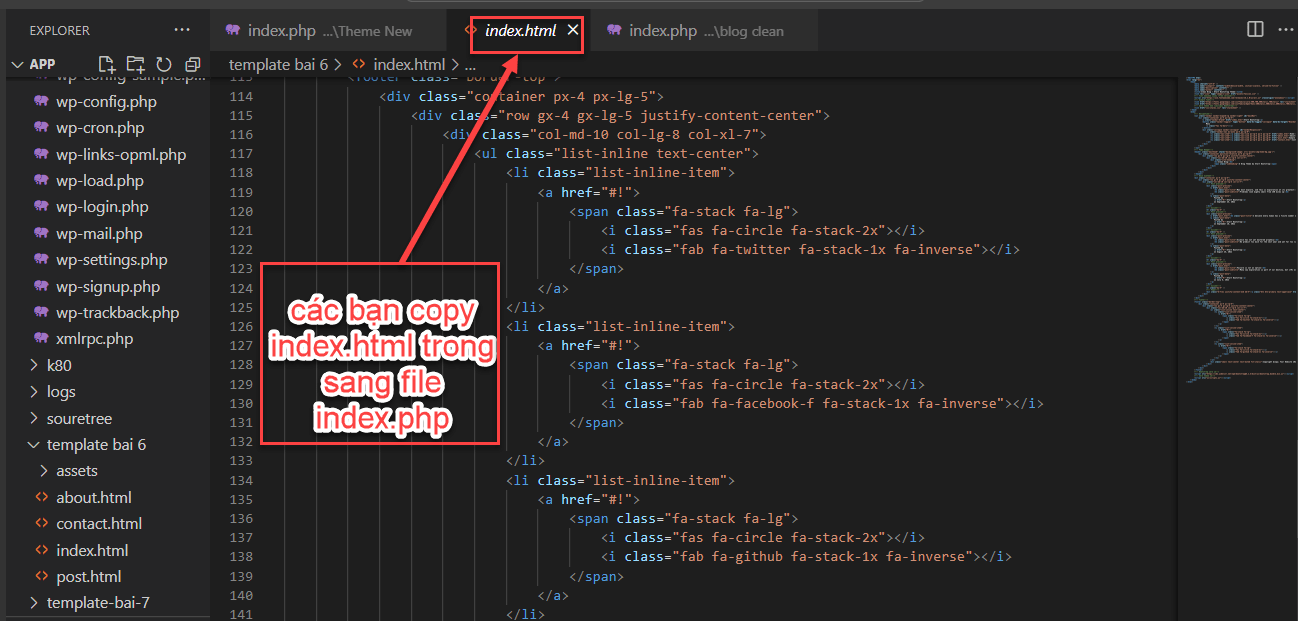
File templateCác bạn copy code HTML từ file index.html sang file index.php . Nếu chưa quen các bạn có thể copy file ra Note pad +++ trước khi đưa lên file index.php nhé hoặc bạn chuyển trực tiếp trên Visual studio code luôn.

chuyển từ file index.html sang index.phpKhi đó sẽ xuất hiện giao diện giống như hình .

Template HTML.Các bạn thấy toàn HTML do bạn chưa kết nối với file style .css , Javascript, img để hiển thị các bạn cần kết nối với Css, Javascripts, img khi đó website bạn mới hiện thị dữ liệu tĩnh trong trang.
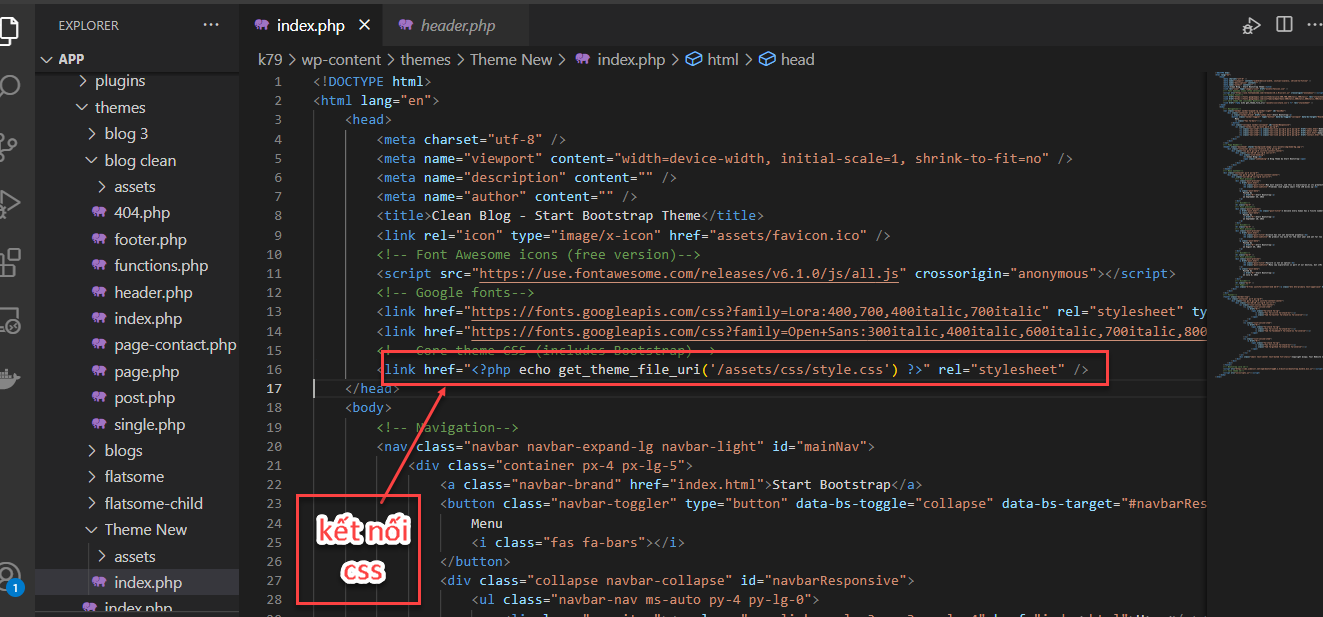
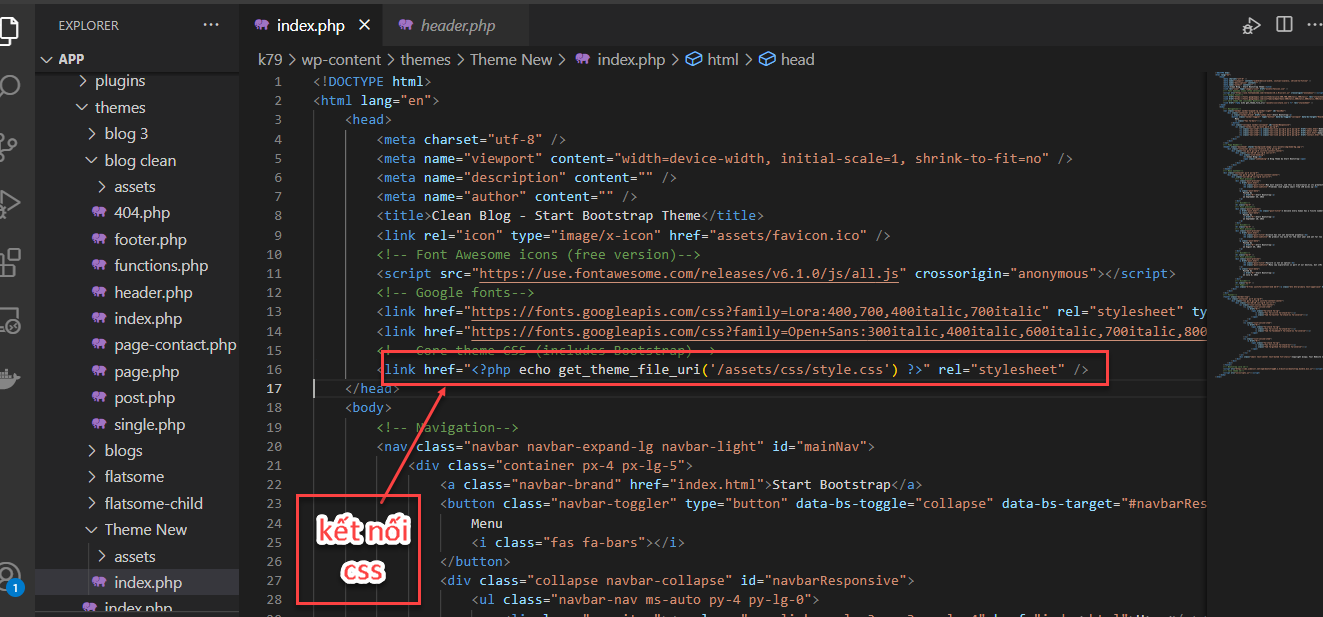
Kết nối với file style .css
Để kết nối với file style.css mình dùng câu hàm php làecho get _theme_ file _uri() để kết nối với Css .
<link href="css/styles.css" rel="stylesheet" /> các bạn chuyển thành
<link href="<?php echo get_theme_file_uri('/assets/css/style.css') ?>" rel="stylesheet" />

Kết nối với Css Chuyển đường link như hình bên dưới nha các bạn .

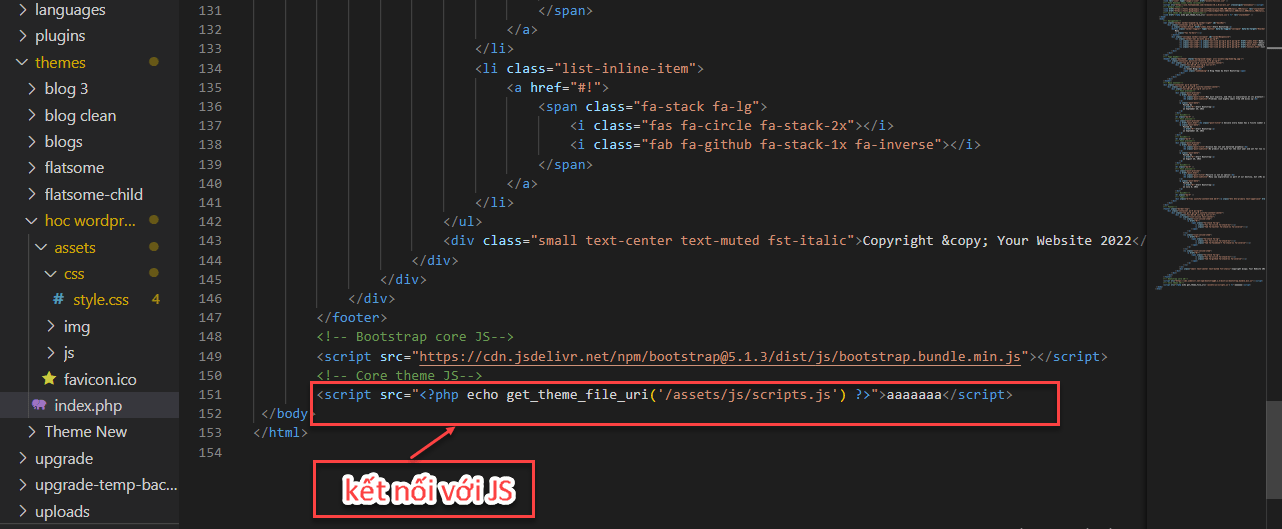
Hàm get_theme_file_uri trong PHPKết nối với file Javascripts
Tương tự như kết nối với file Css các bạn cũng làm tương tự với file Javascript dùng hàm echo get_theme _file _uri
Kết nối với file Javascript
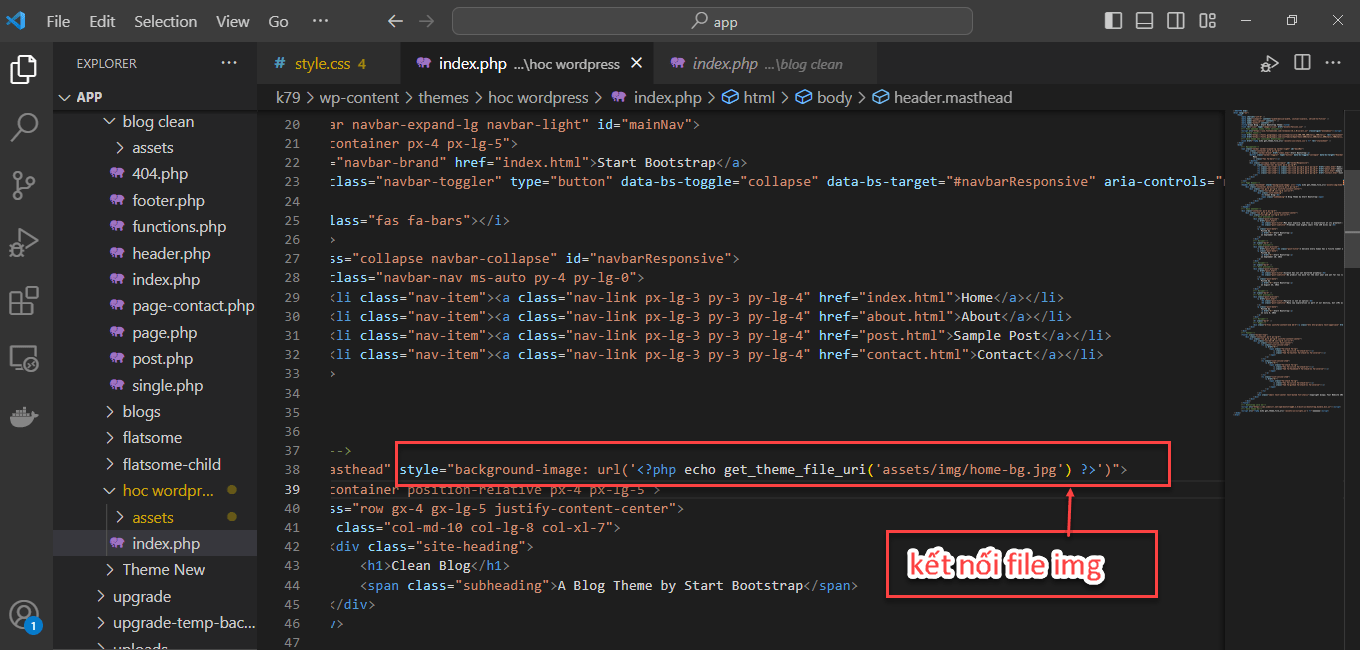
Kết nối với các file img &video

Kết nối file imgCác bạn tìm đến file chứa đường link img và dùng hàm echo get_theme _file _uri để lấy hình ảnh lên trang nhé.
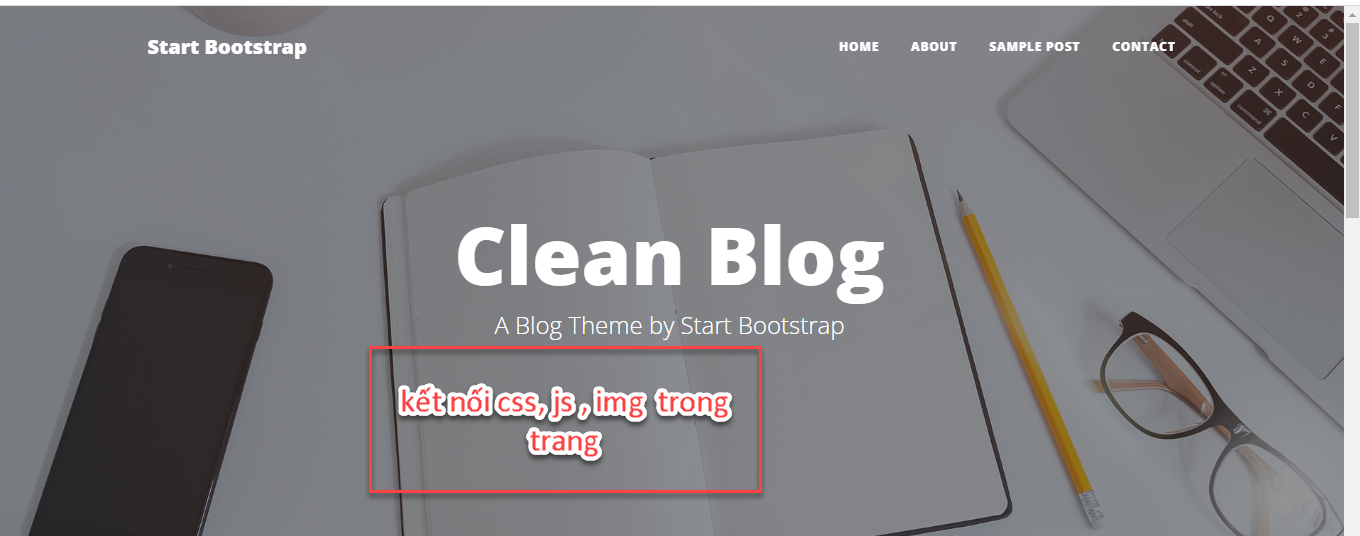
Sau khi đã kết nối với Css , Javascripts ,img các bạn quay lại trang nhấn F5 các bạn hiện lên giao diện như hình là các đã kết nối với Css, Js,Img rồi nhé .

Kết nối css, js,img Kết lại
Như vậy ,mình vừa hướng dẫn cách chuyển HTML sang WordPress và cách kết nối Css , Js ,Img để chạy dữ liệu tĩnh trong trang.Trong bài sau mình hướng dẫn cách đưa dữ liệu động lên trang nhé .