Trong bài này mình hướng dẫn các bạn cách custom menu trong WordPress khi bắt đầu xây dựng trang website trên nền tảng WordPress .Trong bài trước, mình có hướng dẫn các bạn cách custom logo trong WordPress các bạn tham khảo để thay đổi logo sao cho phù hợp nhé .
Cách custom menu trong WordPress
Mình sử dụng theme Revolve trong trang theme fisher các bạn download và custom menu nhé.

Custom menu Tạo location menu trong file function.php
Để custom menu trong WordPress các bạn cần đăng kí location cho menu mình dùng hook action là after_setup_theme sau đó mình dùng hàm register_nav_menus để đăng kí vị trí cho menu . Mình tạo 3 location là Main menu , Footer menu, Social menu .
<?php
function menu_setup(){
register_nav_menus(array(
'main-menu-location' => 'Main Menu Location',
'footer-menu-location' => 'Footer Menu Location',
'Social-menu-location' => 'Social Menu Location', // đăng kí 3 location Menu.
)); }
?>
// dùng hook add_action hook vào WP.
add_action('after_setup_theme','menu_setup');
Trong đó
main-menu-location : Là key để các bạn khai báo vị trí menu cần đăng kí.
Main Menu Location: Là title hay name được gắn với key mà bạn vừa đăng kí.
Lưu ý: Các key bạn dùng khai báo phải là chữ thường và dấu - or _ để khai báo, title ,name các bạn khai báo như văn bản bình thường nhé .

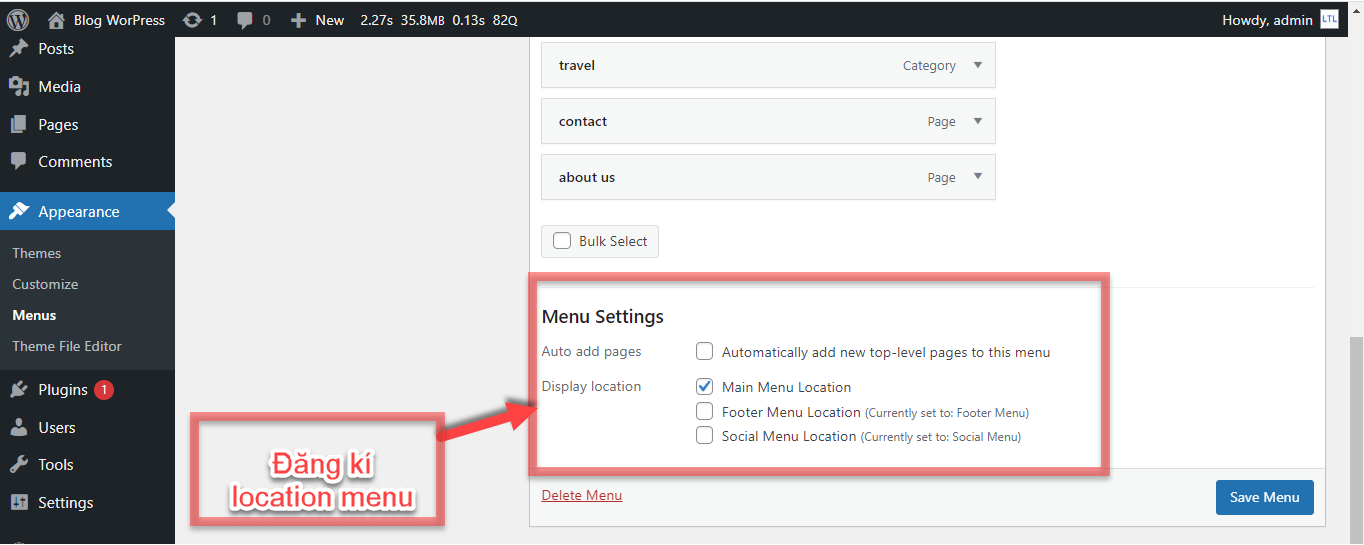
Đăng kí location menu trong WordPressTạo menu tùy chỉnh cho các location menu
Để tạo menu các bạn vào customize → menu tìm vị trị chứa các menu như Main menu, Footer menu, Social Menu để các điều chỉnh vị trí.
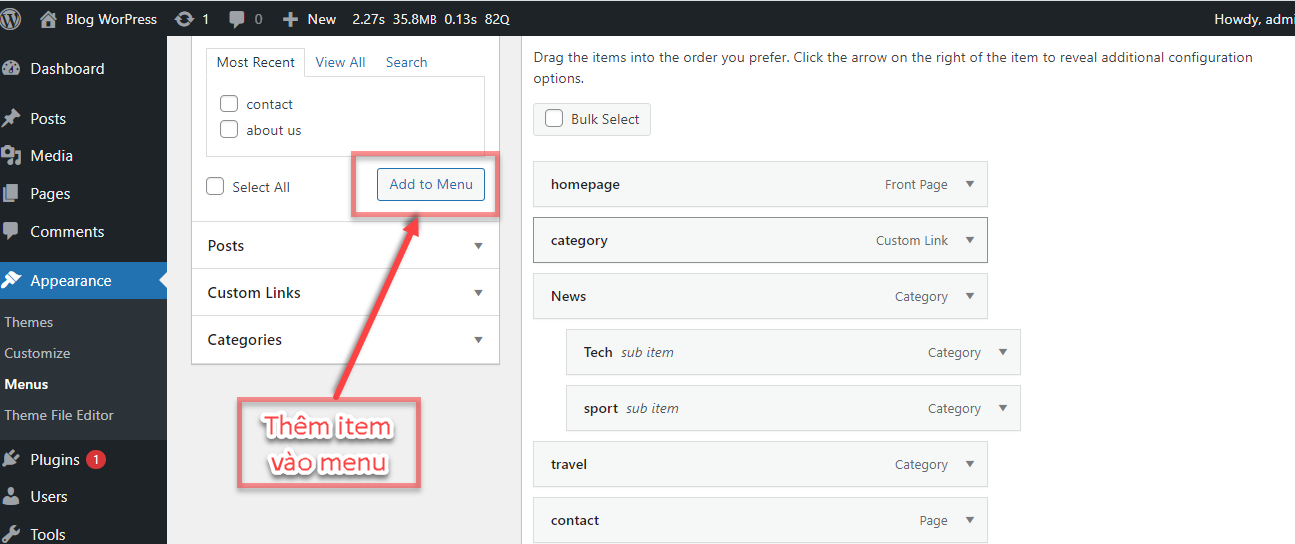
Sau khi đăng kí location cho menu các bạn tiếp tục thêm các add items vào menu bao gồm page , category, post, custom link . Khi đó các bạn định vị cho từng menu vào vị trí menu location vừa tạo.

Thêm items vào MenuSau khi thêm items vào menu các bạn phân chia theo các cấp cha con trong menu .Bạn kéo thả các items sao cho phù hợp với từng vị trí menu.
Thay thế menu tĩnh các bạn vừa tạo bằng menu động
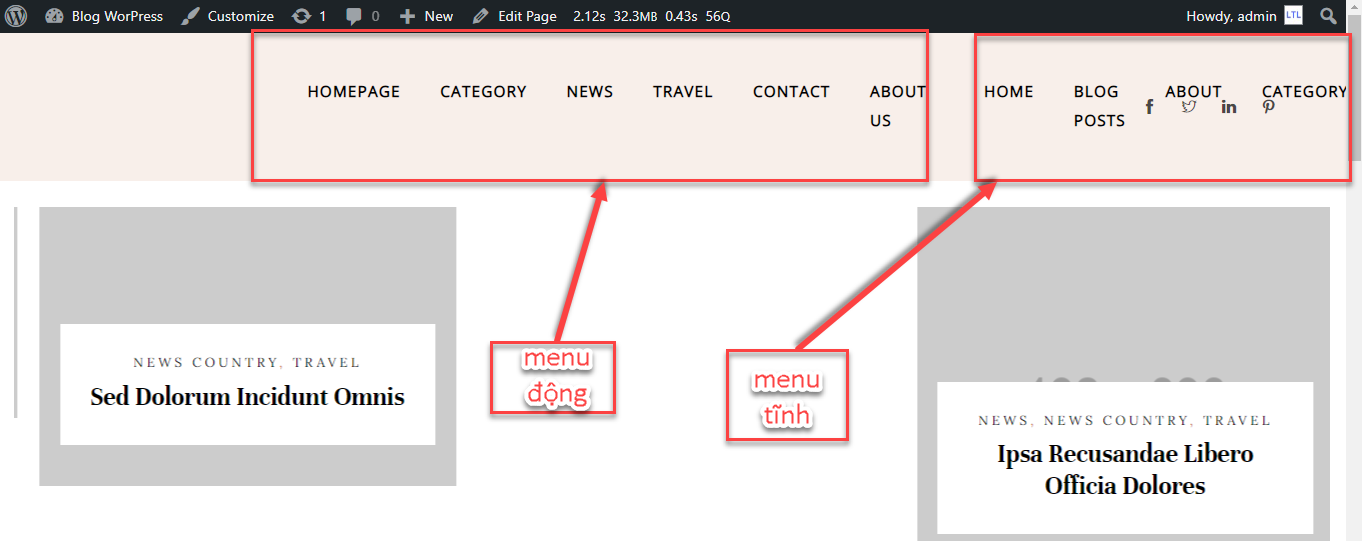
Để thay thế menu từ tĩnh sang động các bạn mở file header.php dùng hàm wp_nav_menu và chèn đoạn code bên cạnh menu tĩnh trong template như hình bên dưới :
<?php wp_nav_menu(array( 'container' => false, 'theme_location' => 'main-menu-location', 'menu_class' => 'menu navbar-nav mx-auto', 'menu_id' => 'Menu', )); ?>
Trong đó :
container : Thẻ div bao quanh menu động.
theme location : Vị trí đặt bạn đặt menu.
menu_class : Thêm class cũ từ menu tĩnh.
menu_id: Đặt id cho menu.
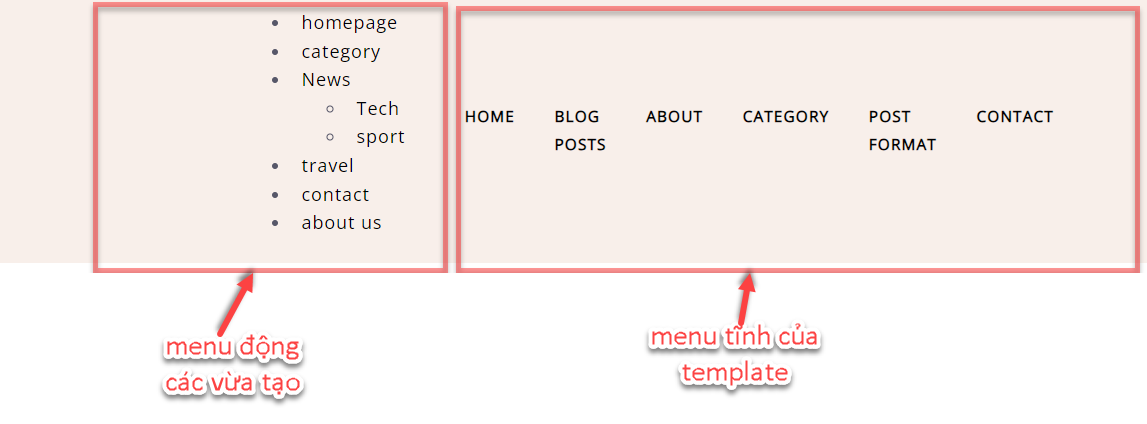
So sánh 2 menu các bạn tham khảo nhé. 
Để style menu động giống với menu tĩnh các bạn một số hook filter trong file function.php
Thêm class thẻ a vào menu
Để thêm class thẻ a vào menu các bạn dùng hook filter có tên nav_menu_link_attributes và dùng hàm wp _add_class_to_a() để lấy đường link như đoạn code bên dưới nhé các bạn.
// them class vao the "a" cua menu
<?php
function wp_add_class_to_a($atts, $item, $args) {
if ($args->menu->slug == 'main-menu') {
$atts['class'] = 'nav-link'; }
return $atts;
?>
// hook filter add link menu
add_filter('nav_menu_link_attributes', 'wp_add_class_to_a', 10,3);
Thêm Dropdow cho menu
Để thêm dropdown cho menu ta dùng hook filter nav_menu_submenu_css_class và hàm wp_nav_menu_submenu_css_class() như đoạn code bên dưới nhé các bạn.
// add dropdow for menu
<?php
function wp_nav_menu_submenu_css_class($classes){
$classes [] ='dropdown-menu'; return $classes; }
add_filter('nav_menu_submenu_css_class','wp_nav_menu_submenu_css_class');?>
Thêm class Dropdow vào trong menu
Để thêm class dropdown ta dùng hook filter là wp_nav_menu_object và dùng hàm add_menu_parent_class dùng đoạn code như bên dưới nhé .
// add_menu_parent_class
function wp_add_menu_parent_class($items){
$parents =array();
foreach ($items as $item ){
// check if the iterm
if ( $item->menu_item_parent && $item->menu_item_parent > 0 ) {
$parents[] = $item->menu_item_parent;
}
}
foreach ( $items as $item ) {
if ( in_array( $item->ID, $parents ) ) {
//Add "menu-parent-item" class to parents
$item->classes[] ='dropdown';
}
}
return $items;
}
// add_menu_parent_class to menu.
add_filter( 'wp_nav_menu_objects','wp_add_menu_parent_class');
function.php các bạn vào lại trang chủ khi đó xuất hiện menu động giống với menu tĩnh bạn vào lại file header.php xóa đoạn HTML tĩnh của template là hoàn tất việc thêm menu động nhé . 
Chuyển Menu tĩnh sang Menu độngKết lại
Như vậy, mình vừa hướng dẫn các bạn cách custom menu trong WordPress .Hi vọng qua bài này hỗ trợ các bạn trong việc tự custom menu và style menu theo ý các bạn nhé .